One day at work, I found myself cropping a batch of images for the blog section of our site; five different crop sizes for each image. I have a nice little template I use in Sketch that makes it relatively painless, but there had to be a better way...
That's when I discovered SmartCrop.js, a content-aware image cropping javascript utility. It analyzes and identifies the focal point of an image and then determines the most optimal crop position based on your requested size. This thing is fantastic!
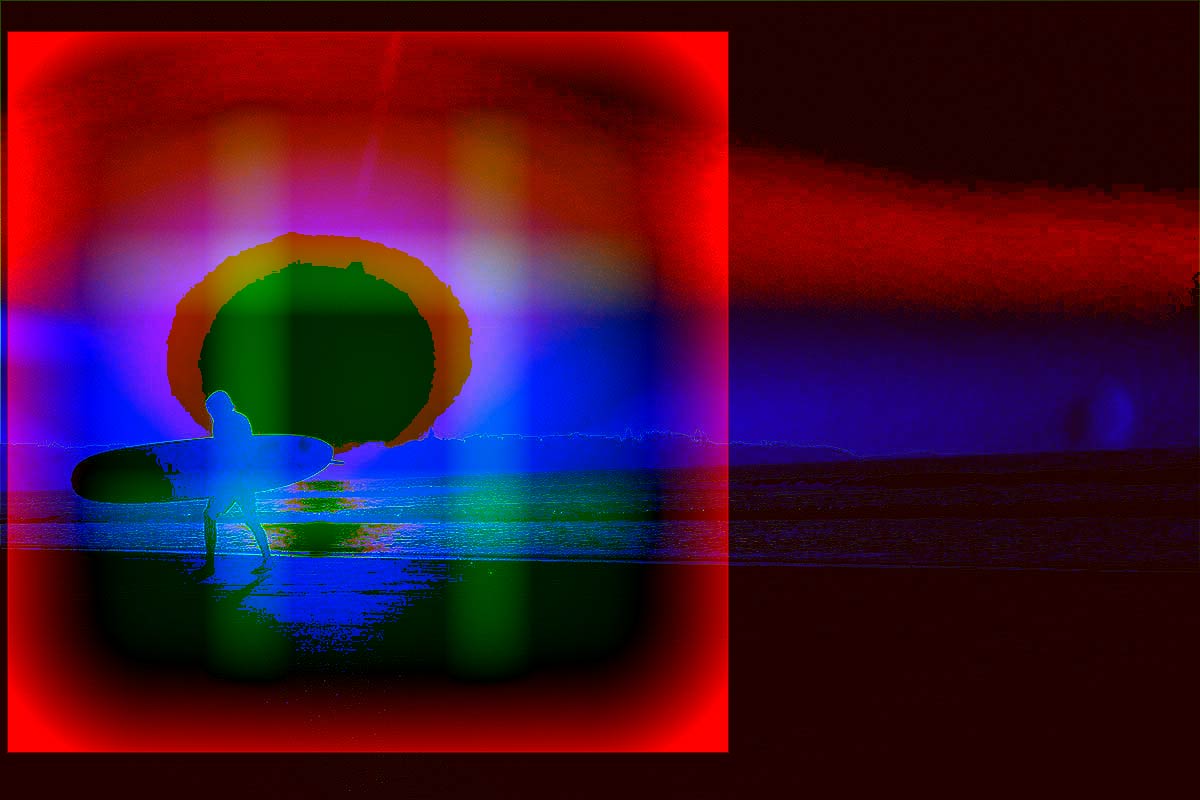
Example photo

SmartCrop.js analyzes a square crop using the Testbed tool

CLI + Automator
The creator of SmartCrop.js, Jonas Wagner, also wrote a CLI version that works hand-in-hand with ImageMagick, a powerful CLI image editor. These tools give us the flexibility to execute commands from within Automator.
Automator is an app designed to automate repeative tasks by creating workflows of specific events or actions. We'll be creating a Service that can be activated via the context-menu when right-clicking on an image; and then crop/resize that image to our desired dimensions.
Nice little service
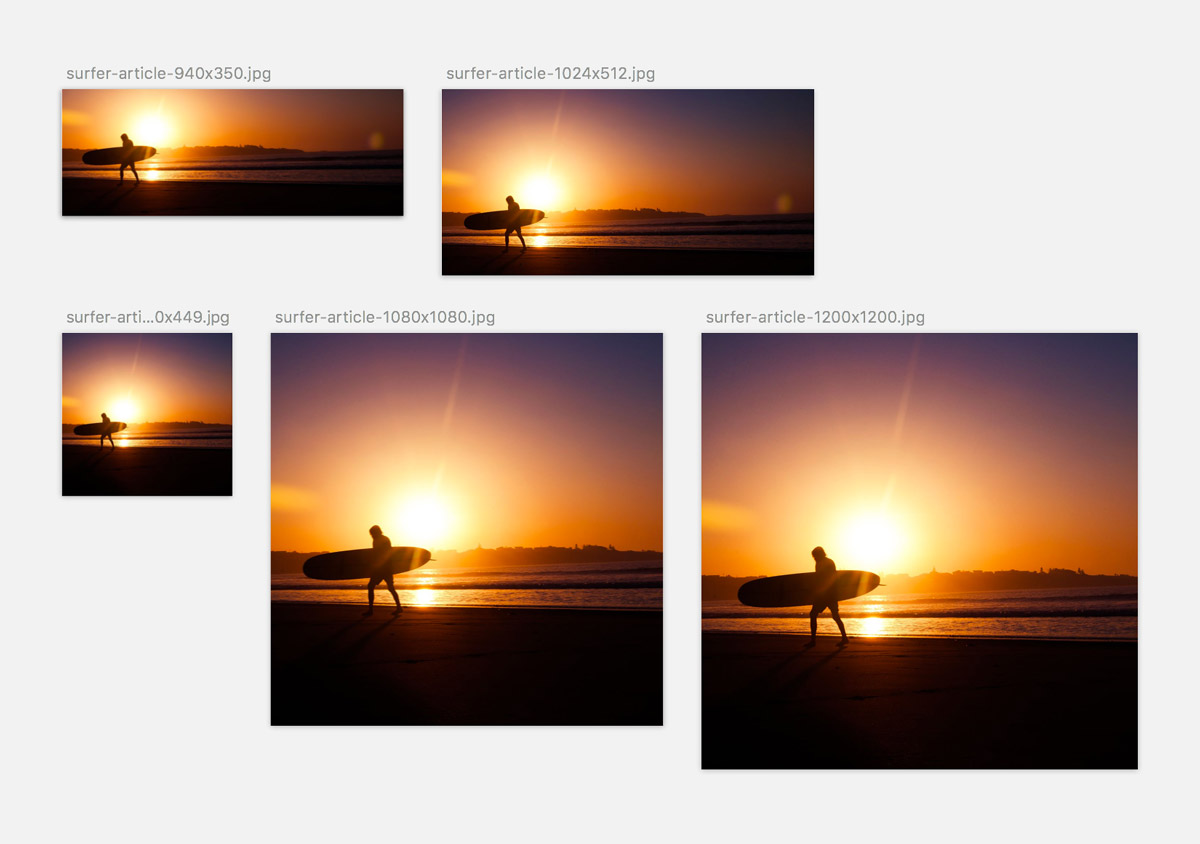
Pretty smart crops

Let's make a SmartCrop.js macOS Service
Step 1: Install Imagemagick
brew install imagemagick
Step 2: Install SmartCrop-CLI
npm install -g smartcrop-cli
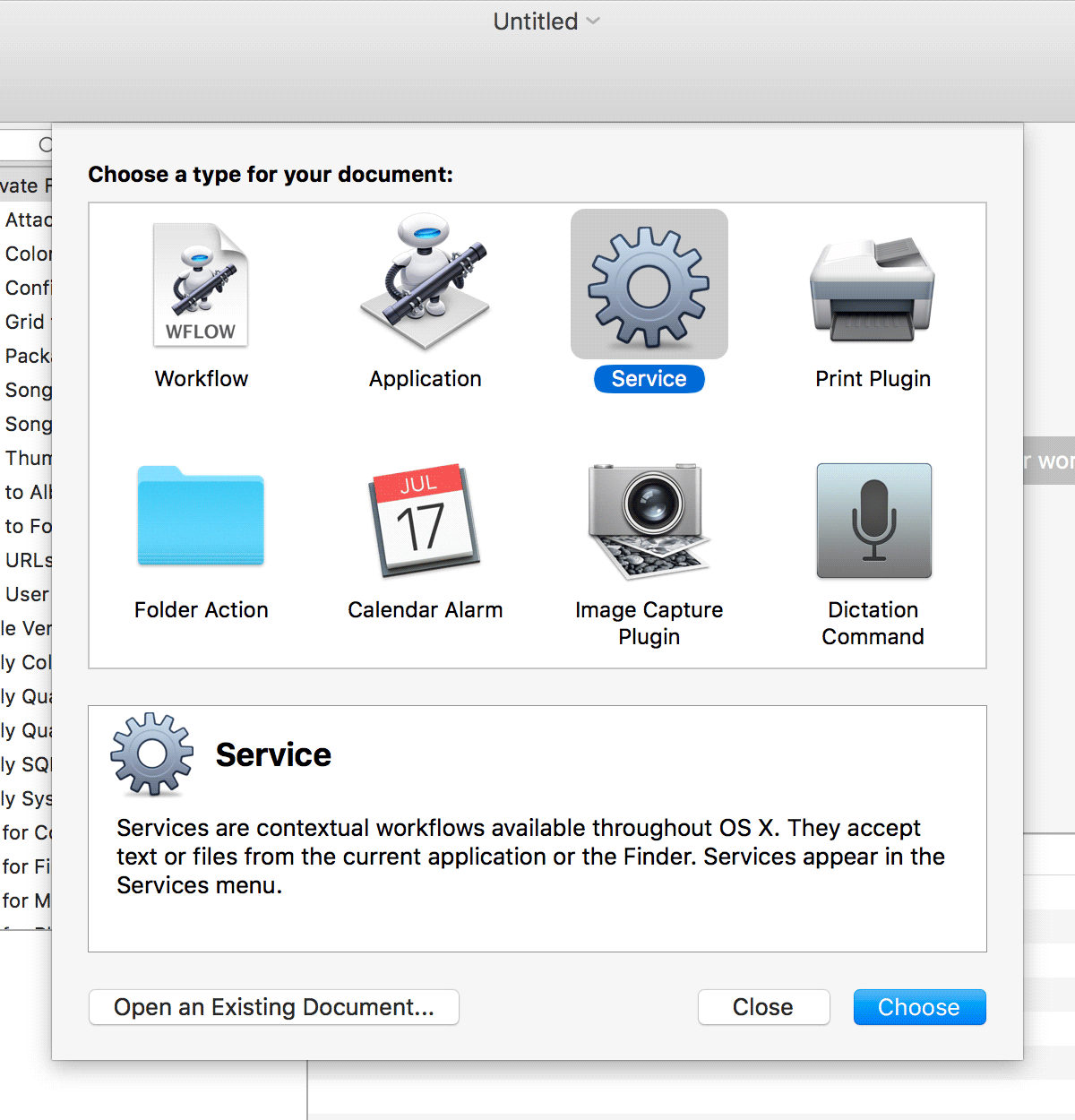
Step 3: Open Automator and create a new Service
A Service is ideal for this situation since we'll want the able to execute on an image from any directory.

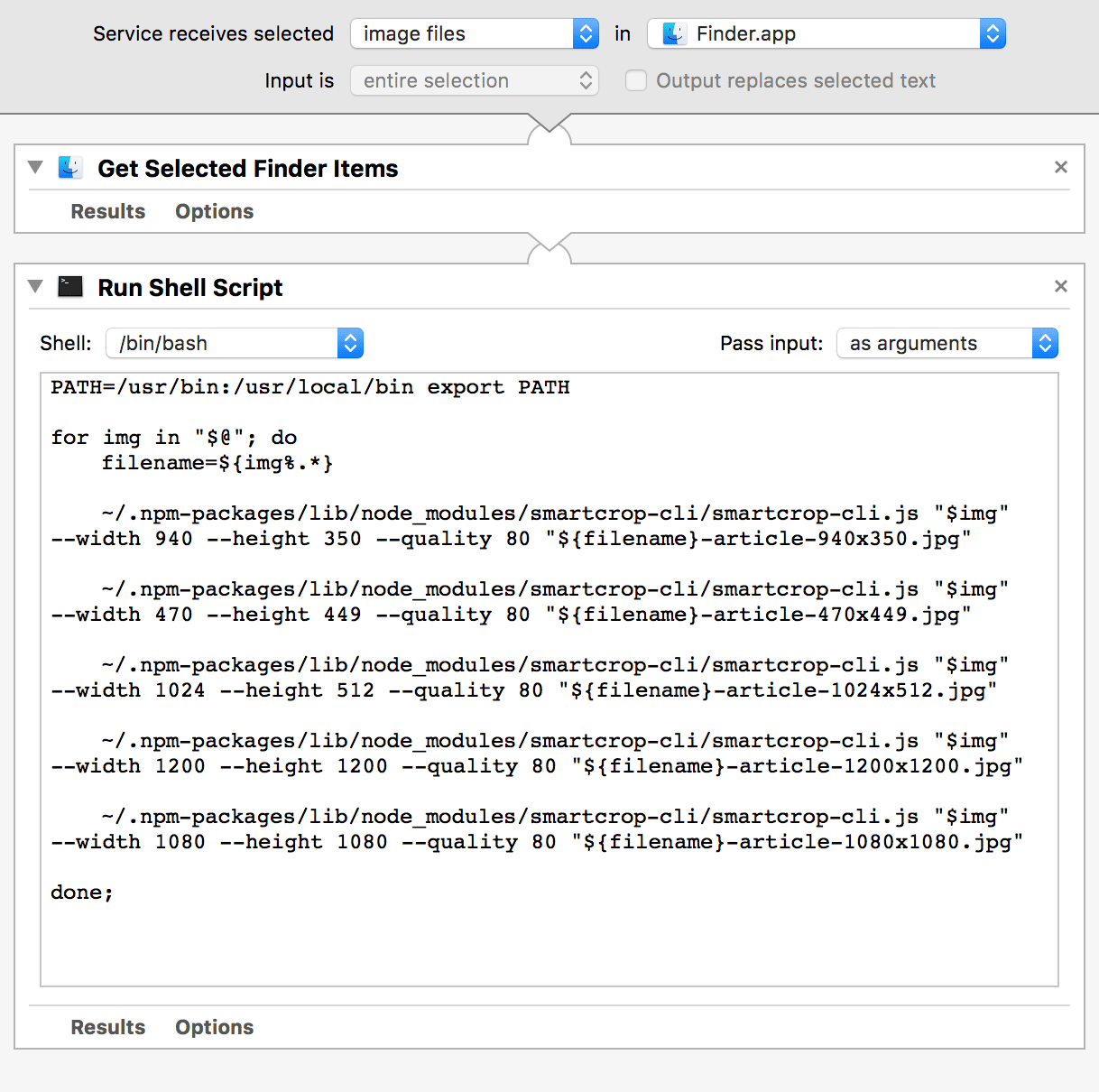
Step 4: Configure your workflow
You will need to set up your workflow to only accept image files. Then add the Get Selected Finder Items and Run Shell Script actions. Also, make sure you set the bash script to Pass input: as arguments.

Step 5: Write your bash script
You will need to first add PATH=/usr/bin:/usr/local/bin export PATH to make sure the PATH environment variable is properly set. It interprets two environment variables in case statements and sets arguments of the sort command accordingly.
We will then have the script loop through all the selected images and run the smartcrop-cli commands. Make sure you point to the correct smartcrop-cli package location. You can find where your global npm packages are located by running npm root -g.
PATH=/usr/bin:/usr/local/bin export PATH
for img in "$@"; do
filename=${img%.*}
~/.npm-packages/lib/node_modules/smartcrop-cli/smartcrop-cli.js "$img" --width 940 --height 350 --quality 80 "${filename}-article-940x350.jpg"
~/.npm-packages/lib/node_modules/smartcrop-cli/smartcrop-cli.js "$img" --width 470 --height 449 --quality 80 "${filename}-article-470x449.jpg"
~/.npm-packages/lib/node_modules/smartcrop-cli/smartcrop-cli.js "$img" --width 1024 --height 512 --quality 80 "${filename}-article-1024x512.jpg"
~/.npm-packages/lib/node_modules/smartcrop-cli/smartcrop-cli.js "$img" --width 1200 --height 1200 --quality 80 "${filename}-article-1200x1200.jpg"
~/.npm-packages/lib/node_modules/smartcrop-cli/smartcrop-cli.js "$img" --width 1080 --height 1080 --quality 80 "${filename}-article-1080x1080.jpg"
done;