A passion project
Bytesize is a passion project I started to help learn the SVG spec, particularly SVG Paths and how they are drawn within code.
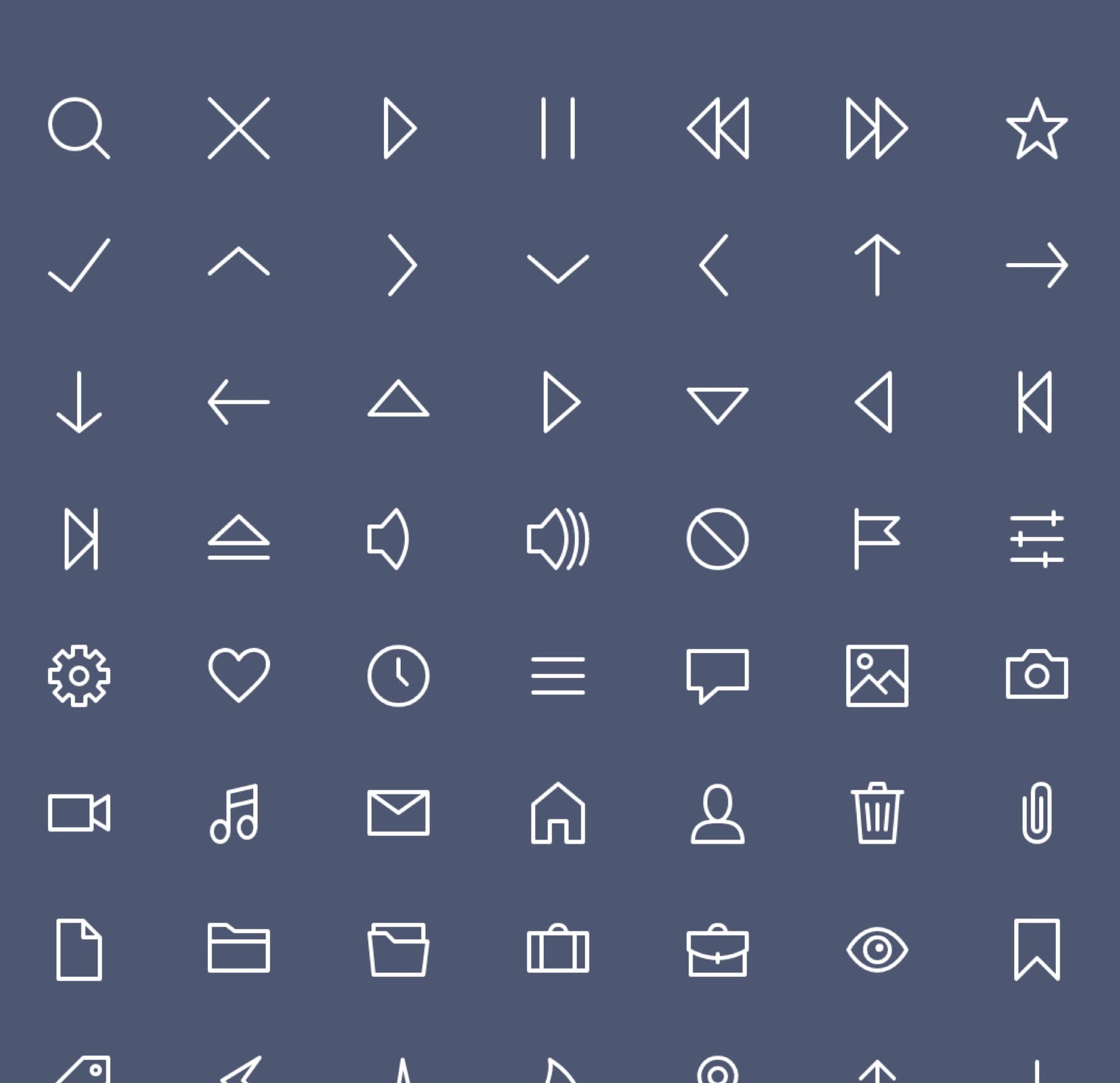
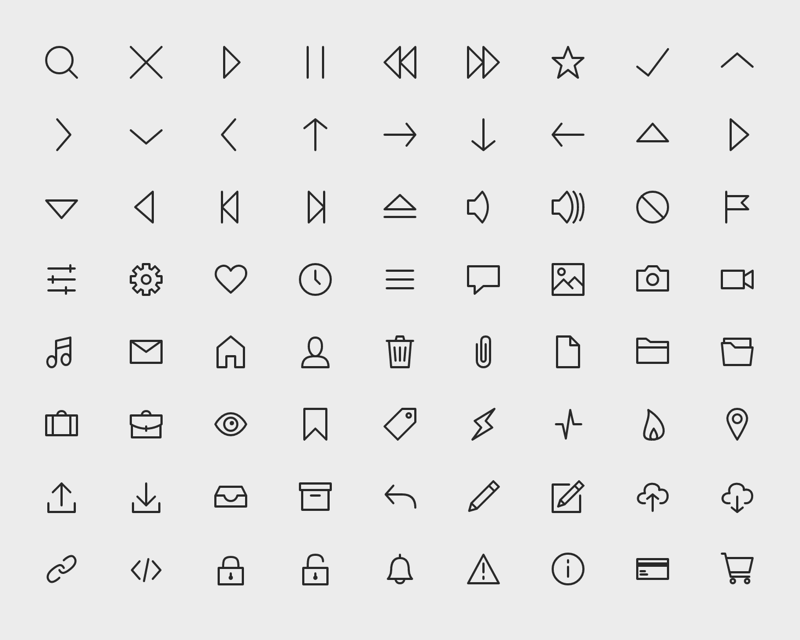
Each icon is hand-coded along a 32x32 grid, and uses SVG stroke allowing for maximum style flexibility; meaning you can adjust the weight, color, size, and if you want the edges to be round or square.
While designing and coding these icons, I tried to place as few points as possible to keep the shapes simple but also to reduce on file size. All 84 icons measure in at 9KB minified (2KB in SVGZ, or Gzipped).
Check out a demo of Bytesize and what I learned while creating them in my post, SVG Stroke FTW. Also, feel free to use any of these icons on your next project.